What is Web Application Architecture?
Just like designing a product, your website needs a well-crafted blueprint so it could work as effectively as possible. As for the UI/UX design step, this is called prototyping but in this case, we use the term “web application architecture.”
In this article, people from Designveloper will discuss this topic and introduce you to other related knowledge.
1. What is Web Application Architecture?
Basically, web application architecture is a framework (or some people might call it a mechanism) that states its main external and internal components, the relationship and interaction between those application components (middleware system, user interfaces and databases). This way, web experience will be enabled and can be used by clients.

Its primary mission is to make sure that all components work simultaneously and be a strong base to build and set up everything afterward.
Many developers might just skip the step of creating this blueprint and just develop the web application right away. Nevertheless, if you want to build a scalable product that has high efficiency and is reliable, robust and secure, web application architecture is not something you should ignore.
All stakeholders including developers, clients, or even end-users should join in the planning of web application architecture to customize it as per expectations.
a. Web application architecture components
Web application architecture has various types of components and they could be divided into 2 main categories which are user interface components and structural components.
User interface components are responsible for creating a web application’s interfaces and experience. In other words, these components are linked to the display, settings and configurations of your web application. They include several elements such as dashboards, statistical data, notification elements, layouts, activity tracking, configuration setting, etc.

On the other hand, structural components play a vital role in constructing the functionality of a certain web application. Thus, these are the components that allow users to interact with the web app. Simply put, there are 3 of them:
(1) The web application server. Developed by Python, PHP, Java, .NET, this one applies and supports business logic (or rules and restrictions) so that web applications could run automatically..
(2) The database server. It stores, retrieves and provides information that is needed for operating the web application.
(3) The browser. Users will communicate and interact with the web application via this program. CSS, HTML and JavaScript are the 3 programming languages used to develop this component.
b. Types of web application architecture
Depending on various factors such as purposes, the choice of application logic, its functions, features as well as the business’s priorities, developers will pick up 1 of the 3 main and trending types below to start structuring the web app architecture.
(1) Single page applications. They work like a desktop application that (according to Wikipedia) “can interact with the web browser by rewriting the current web page with new data from the web server, instead of the default method of the browser loading entire new pages.” This way clients can enjoy a better user experience as the web application won’t create any interruption. At the moment, this is the most popular web application architecture.
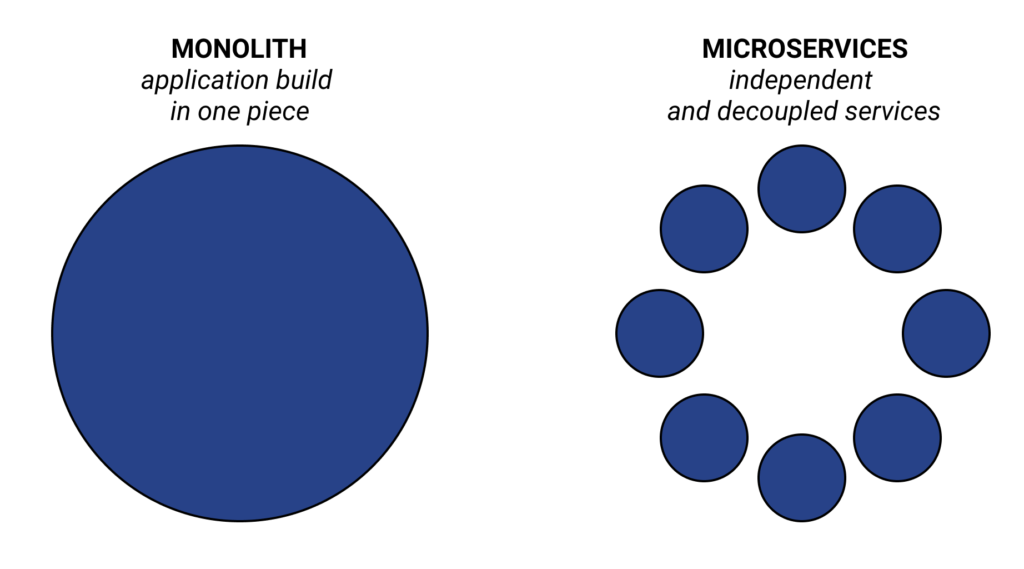
(2) Microservice architectures. This is the practice of dividing a web application into small autonomous units and developing each of them separately. With this type of architecture, developers can launch their product faster because it is lightweight and has just one functionality at a time.

(3) Serverless architectures. When choosing this type of architecture, the need to manage infrastructure is no longer there. All you need to focus on is developing the functionalities.
2. Some common technologies to create web application architecture
Java web application architecture
This practice allows us to combine various Java frameworks or tools to develop the web app no matter how complex or simple it is. Thanks to this characteristic, it is preferred to use in multitier projects or in the enterprise development environment.
Cloud-based architecture
All data and functions will be stored on a cloud or local server. As a result, different systems of an environment can interact with one another even though they are not directly connected.
RabbitMQ
This is a place storing queued messages until the receiving software can reach them. Developers can use it to make things appear or have them done in order when building transactional systems.
.NET web server architecture
Handling cross-platform software, Docker, microservices on just one computer is one of its most significant capabilities. Besides that, you don’t even need source code for storing data if using this architecture too.
PHP web application architecture
This architecture seems to be a promising one when it requires less code but offers strong protection, quick development and simple maintenance.
Angular.JS
This framework can work both as a platform as well as a framework for HTML and TypeScript. Developers use building blocks called NgModules to structure such architecture. Code size reduced and lazy loading are 2 most significant advantages of this web application architecture.

Python web framework
Developers prefer this programming language as it is concise, easy to understand and good for maintenance. Furthermore, Python is also suitable for newbies whether this is their time using Python or the first time they work on a certain project.
Node.js framework
Together with high efficiency and a quicker design process, Node.js is consistent and can help the creation of patterns to identify code elements and configure them. Nevertheless, It also allows code sharing and reusing. And many more to say.
We hope you have acquired some information about web application architecture. Just ping us if you need some help with this. Designveloper does not only offer software development services but also business consulting. Talk to us now for free estimations!
Source: designveloper